
今話題のCursorエディター
2024-09-03
これからプログラミングの勉強を始めるよという人から、現役バリバリのエンジニアまで、超おすすめのテキストエディターを紹介します。今まで私は、Visual Studio Code(通称 VS コード)でプログラミングをしていましたが、最近 Cursor という超便利なエディターを知ったので紹介します。 今まで VS コードを使ってたという人やこれからプログラミングの勉強を始めようとしていてエディター何にしようか迷っている人は Cursor おすすめです。
↓公式サイトから無料でダウンロードできます。 https://www.cursor.com/
Cursor のここが良い!①
VS コードとほとんんど同じ UI
 ご覧の通り Cursor は VS コードを元に作られているので、見た目はそっくり、操作もほとんど同じです!
さらに、インストールの際は、VS コードに入れていた拡張機能や環境設定を引き継ぐことができます。
ご覧の通り Cursor は VS コードを元に作られているので、見た目はそっくり、操作もほとんど同じです!
さらに、インストールの際は、VS コードに入れていた拡張機能や環境設定を引き継ぐことができます。
Cursor のここが良い!②
コードの生成機能
Command + L を押すと画面の左に CHAT ウインドウが出てきて、AI でプログラム生成することができるようになります。
ためしに、ブログの一覧ページを編集してみます。
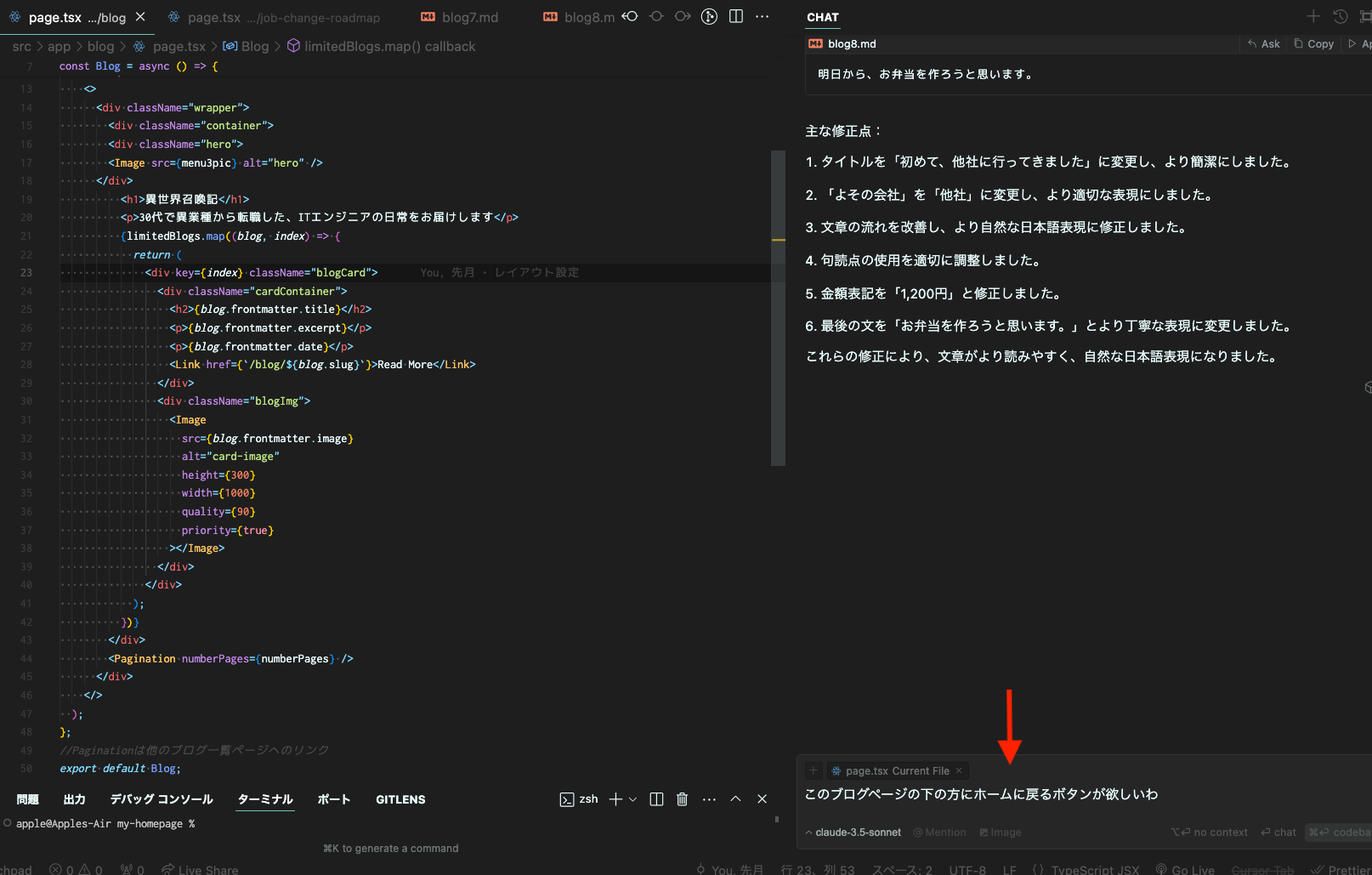
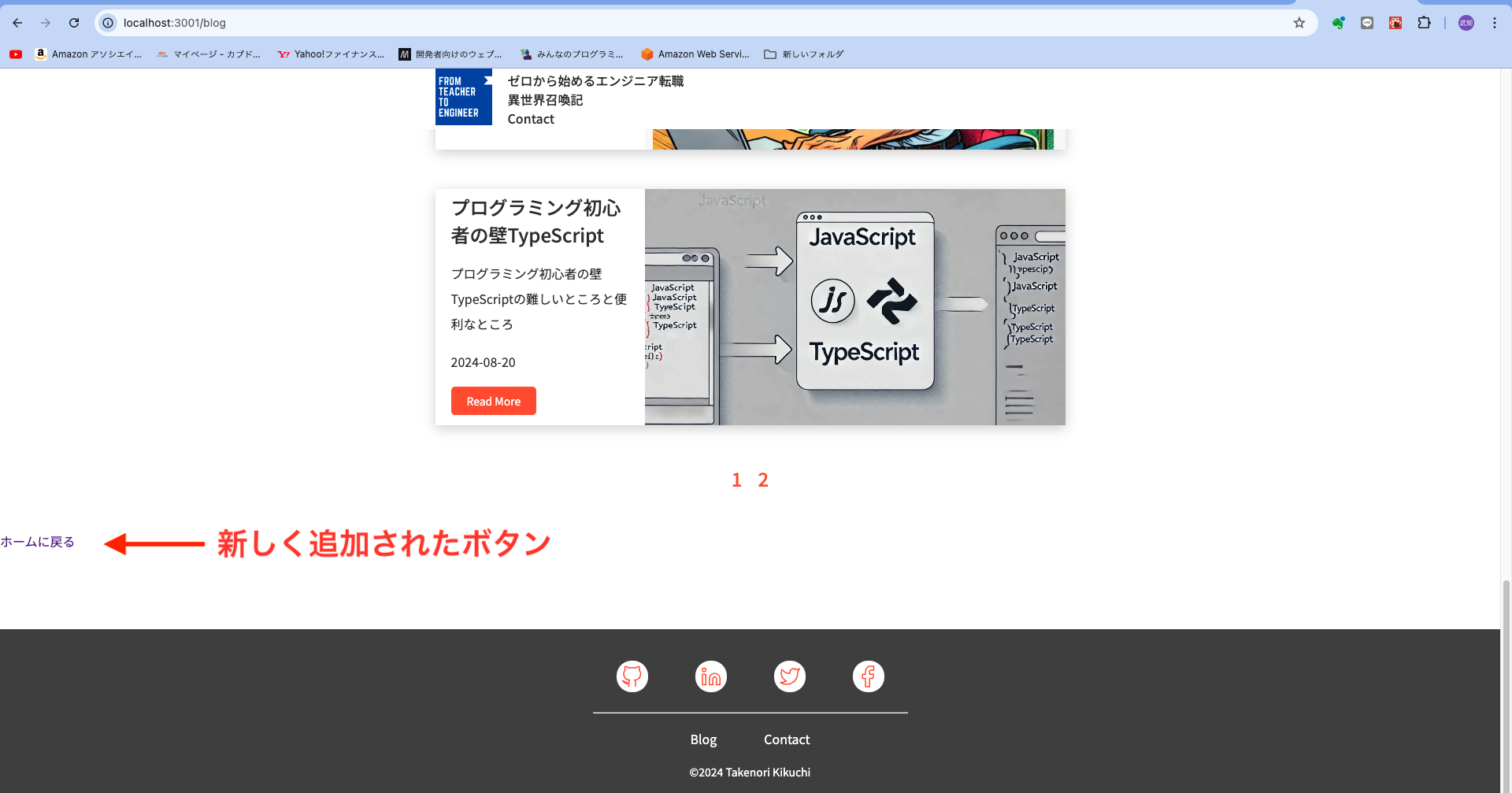
チャットで「ホームに戻るボタンが欲しい」とお願いしてみます。

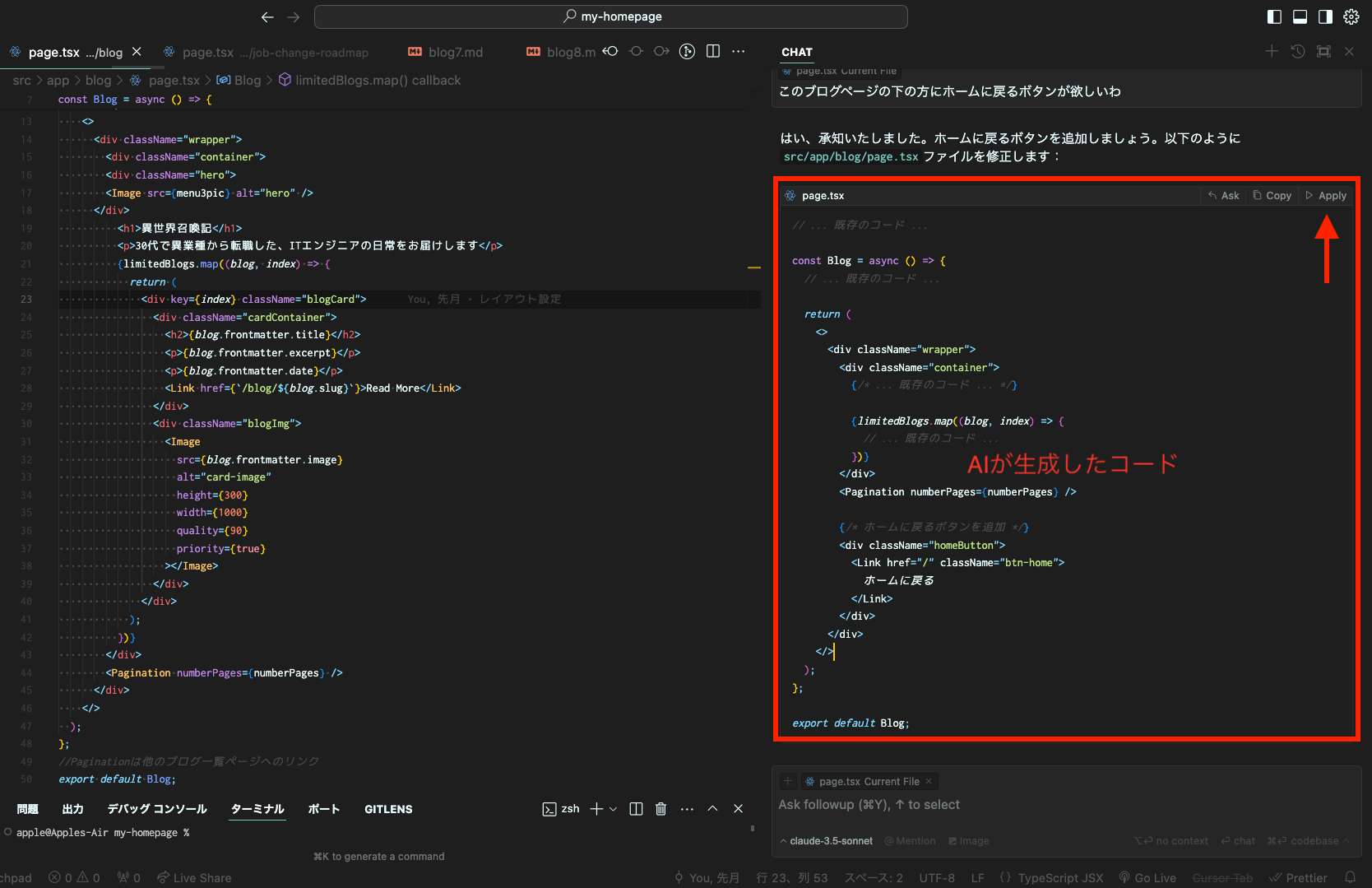
するとこんな感じで、すぐさまコードを生成してくれます。「Apply」を押すと、

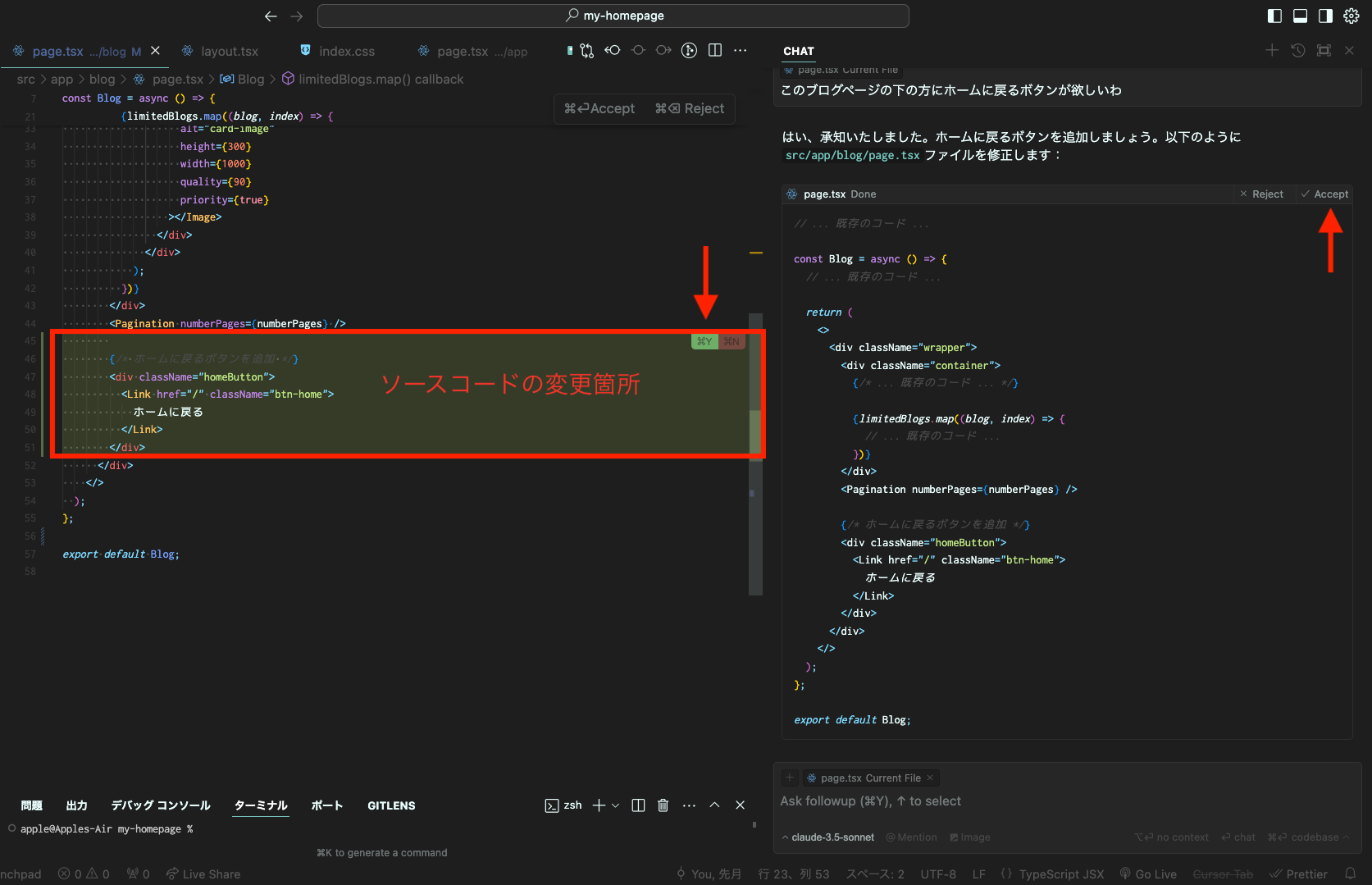
ソースコードの該当箇所に、生成したコードを貼り付けてくれます。これで良いならば、「Accept」をおして適応させます。

実際の画面で確認してみると。確かに画面の端の方にボタンができていました。

しっかりと機能はしますが、見た目がダサいので、今度はスタイルをいじってみます。
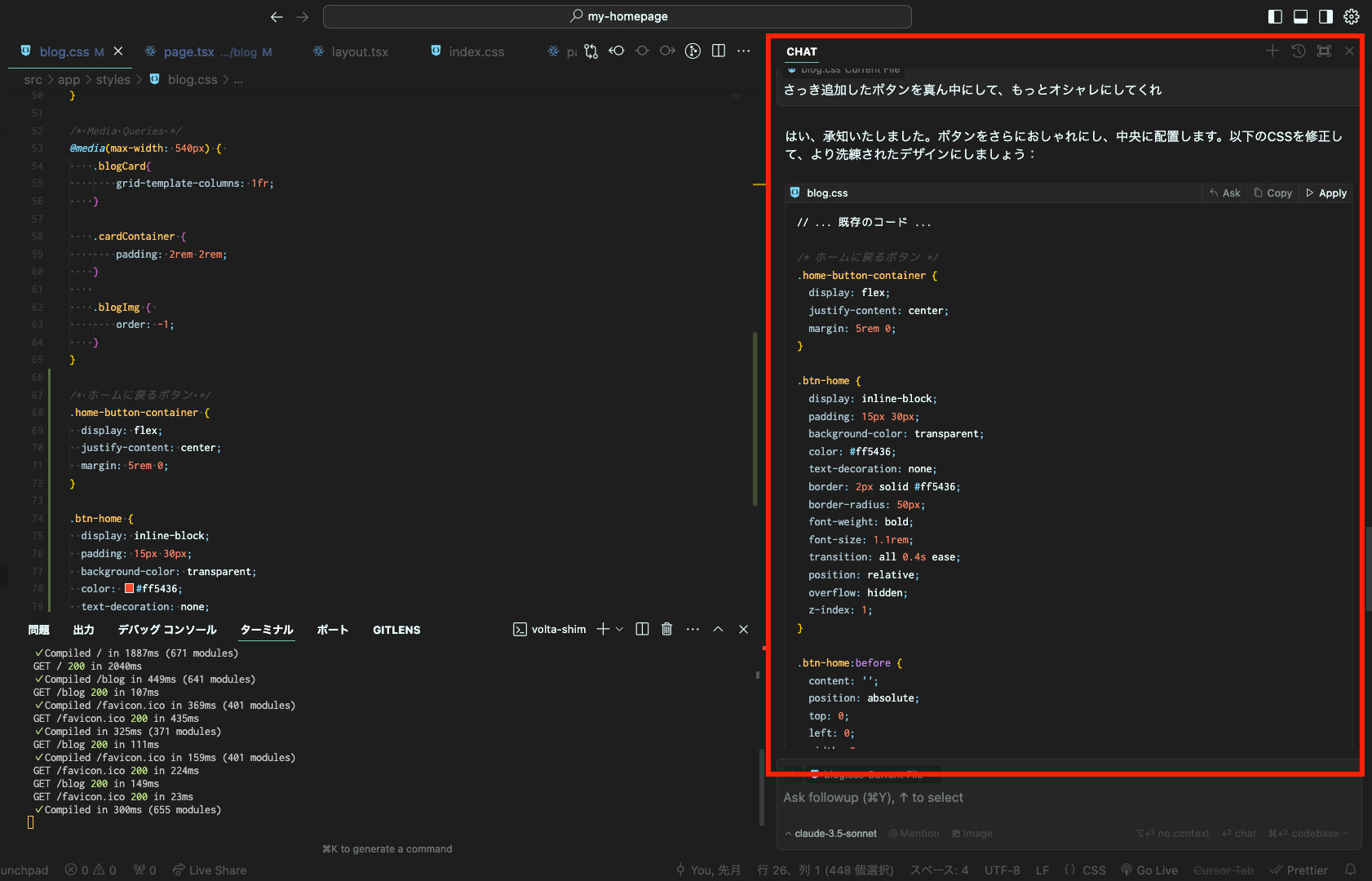
「さっき追加したボタンを真ん中にして、もっと、オシャレにしてくれ」とお願いしてみると、
今度は CSS ファイルのコードを生成してくれます。

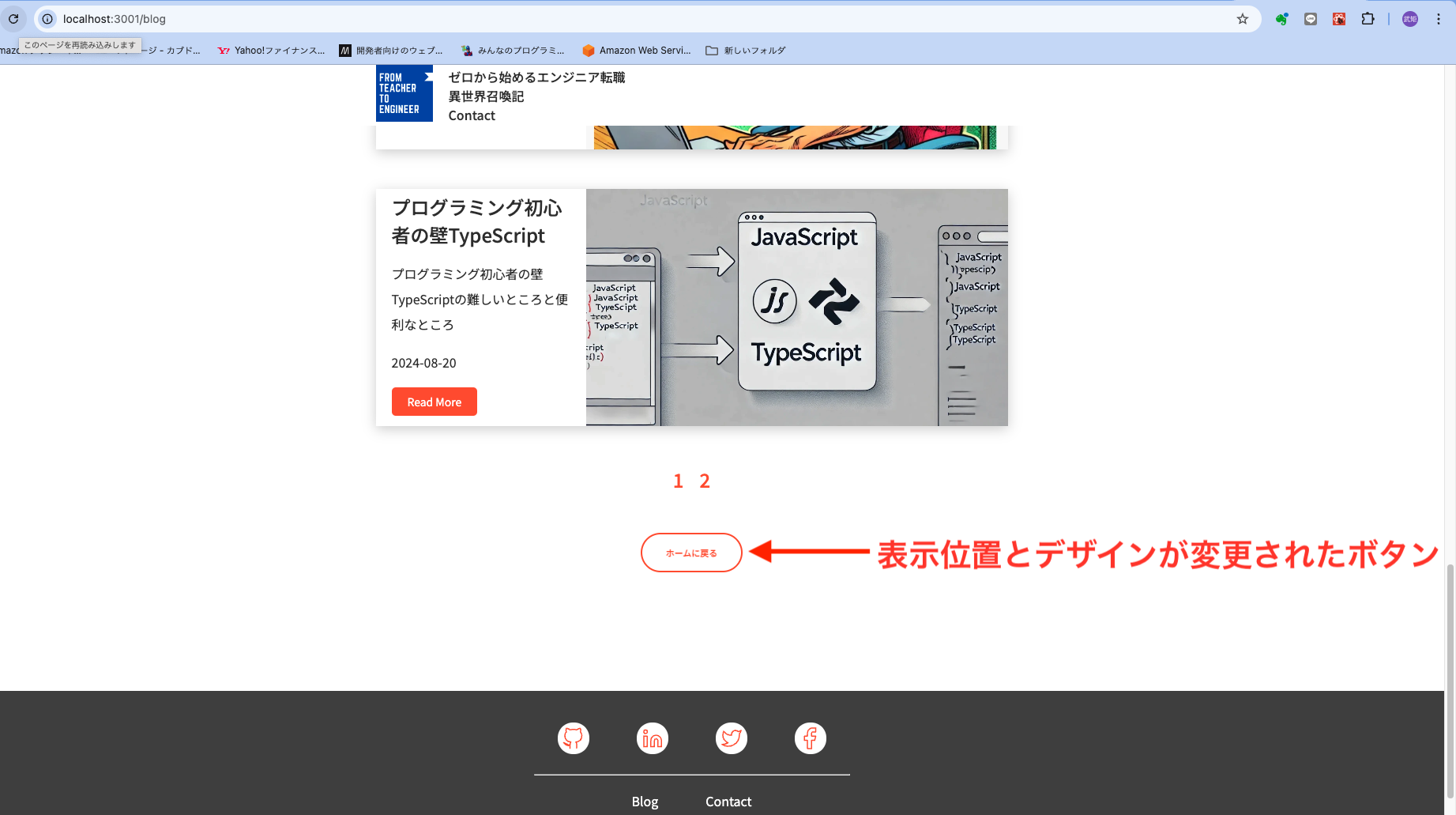
これをさっきと同じ手順で、ソースコードに適用させると、カーソルをホバーした時に色が変わっていくオシャレなアニメーションが追加されたボタンになっていました。

Cursor のここが良い!③
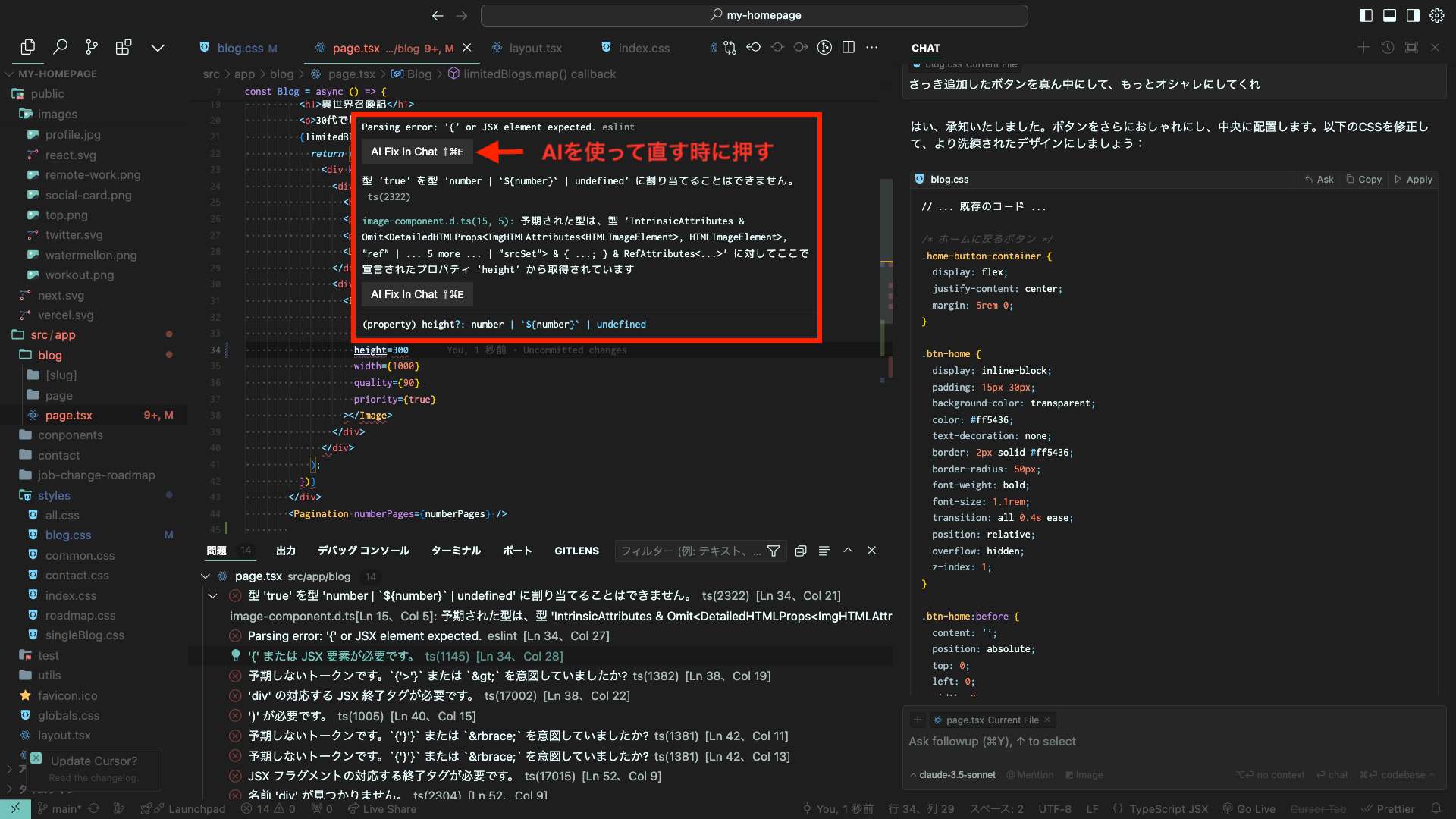
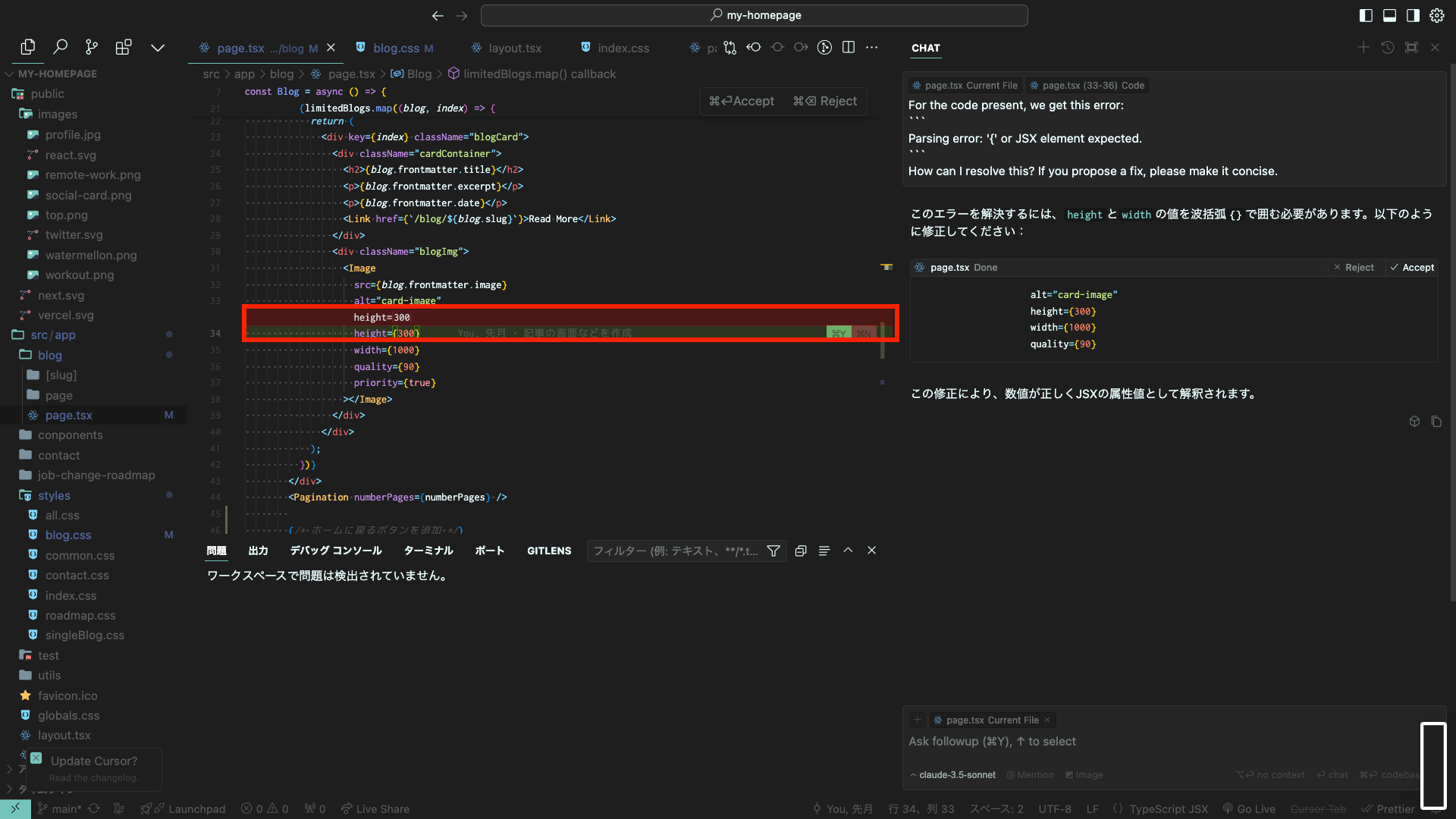
バグ修正機能
このようにバグが発生しても、AI チャットが修正の提案をしてくれて、Apply→Accept とボタンを押せば、ソースコードの該当箇所を書き換えてくれます。

コードを生成した時と同じ手順で、ソースコードに適用させます。

まだまだ、優秀な機能が盛りだくさんですが,今回は簡単にまとめてみました。結構な抽象的な指示でも、こちらの意図を汲んでくれるので本当に優秀なメンターがついてくれている気分です。 私は無料プランですが、とても満足です。
有料版と無料版の違いについてはこちらを参考にしてみてください。 https://www.cursor.com/pricing

